When I showed the examples to my supervisor, she again leaned towards the darker background images but ultimately admitted she was on the fence about either one.
In terms of evidence in literature studies, most suggest that dark text on white background is the better option for readability. Scharff and Hill (1996) tested usability of inverted colour schemes and found that "the most readable colour combination is back text on white background; overall, there is a stronger preference for any combination containing black." Additionally "White on blue and yellow on blue were ranked fairly high…" and "…in every other colour combination surveyed, the darker text on a lighter background was rated more readable than its inverse."
A study at the University of Toronto used algorithms to determine whether the difference in hue between text and background should have a high readability. It was found that: "In the case where the background was brighter than the text, this difference was found to be positive. For this instances in which the text was brighter than the background, this difference was negative."
A blogger writing for UX Movement (2011) writes that: "…a better choice for displaying paragraph text is black light text on a light background with a hint of tray (sic). With a non-white background, less light reflects behind the words, making it easier on the eyes. The black text works better because black is also a colour that doesn't reflect light on any part of the visible spectrum."
However, in the same article it is written that white text on a dark background works well when users are scanning their text, instead of deeper reading as would be seen when reading paragraphs. "Users typically scan headings, titles and labels. Using white text on a dark background for these types of text is an effective way to highlight them to get the user's attention. This is because white reflects all the colours of the visible light spectrum into the eyes. This makes the text bright and distinct. You don't have to worry about putting stress on the user's eyes because scanning these types of text doesn't take long visual fixations."
This is something to take into account, as one of the things often discussed in my supervisor meetings is how to avoid the user's eyes becoming strained or stressed while viewing the app. It would be a bit of a paradox if an app encouraging them to relax was actually causing a little more distress! Another reason this particular section relates is that, at the moment, my text information on each page is mostly in little columns, meaning that information would be read in "snippets" and would therefore have to be visually clear.
The same article does say that "…if your site uses a dark background, display your paragraph text in gray (sic) instead. This won't put as much stress on the user's eyes because gray (sic) text isn't as bright as white text." (UX Movement, 2011) An additional point, which is relevant to my discussions with Simone about where and when people would use the app (her thoughts are that may people would use it at the ned of the day to do the exercises), came up. "Keep in mind that if you're reading text in a dark room, where no light is present, then white text on a black background isn't always as hard to read. This is because no light is reflecting on it in a dark room." (UX Movement, 2011)
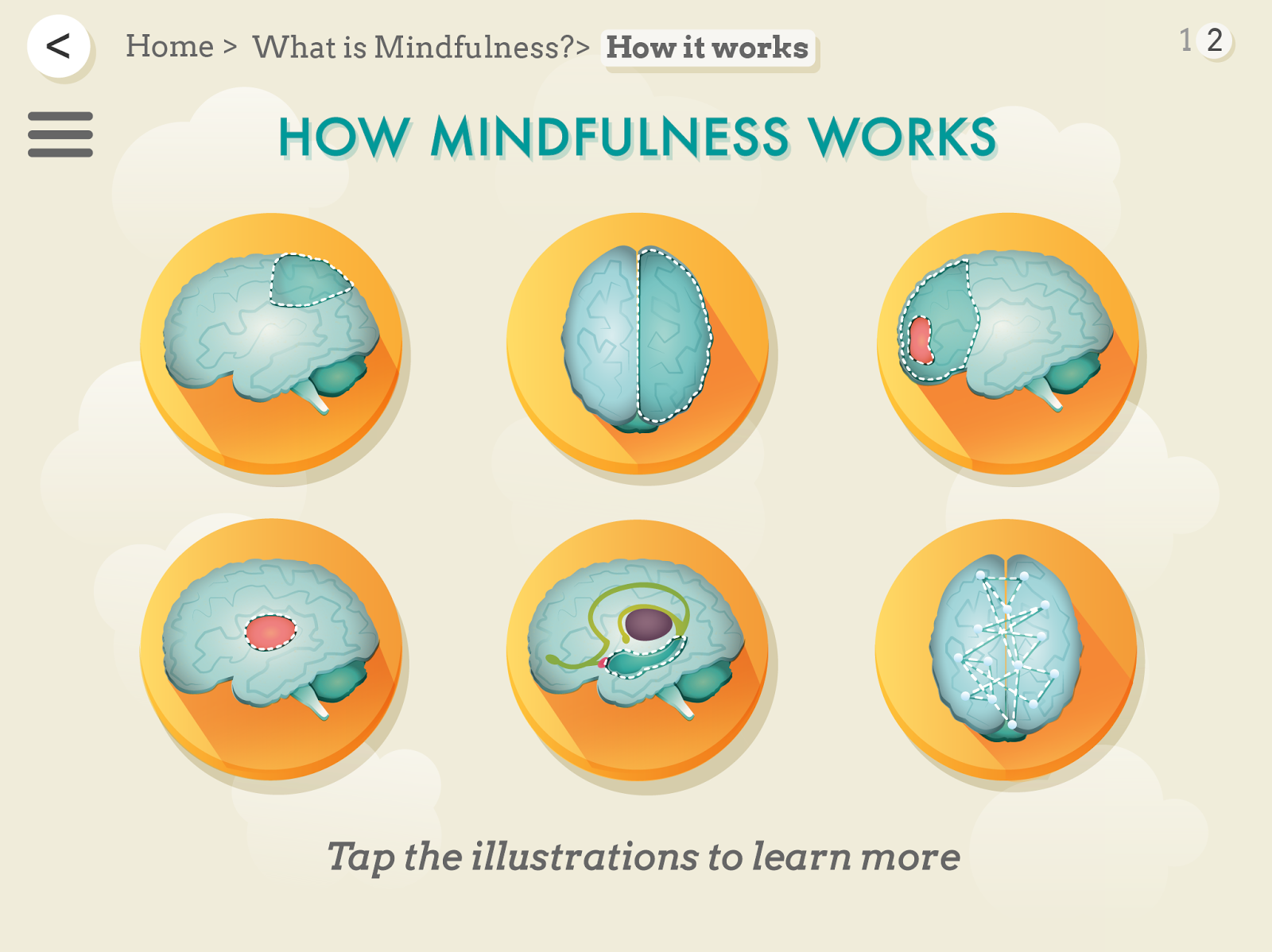
Some examples below of dark and light versions.
I had to go through pages and alter some shades where the blue was too muted or pale against the background, to maintain a good contrast. Some studies of informal literature about inverted text schemes noted that white is too harsh on the eye as a colour for text and sometimes as a background colour as well. Ditto black - a dark grey is much better suited to the eye. For this reason, I set the dark grey to 75% on the Greyscale slider and the pale grey to 5%.
I have to say, I do feel as though the blues and yellows pop against the dark grey better than they do against the neutral tone. This is probably due to the grey being cooler in tone than the taupe-y colour.
 |
| Fig 1 |
 |
| Fig 2 |
The LA Bubbly site shows that the paler colour for text works better against the black background. There is just enough contrast to be able to read the darker grey text, but this only works because the text is large. The body text in my own work is too small for the same tone to be used.
 |
| Fig 3 |
This is unrelated, but the subtle depth of the buttons here is really nice. I have noticed in my work that sometimes the buttons look "flat", which could be changed.
 |
| Fig 4 |
 |
| Fig 5 |
The pops of colour against the black work really well here as the circular shapes are defined by the negative space. This is the same layout that I am using in my screens, so there is a bit of proof that a dark background could perhaps work.
And just for good measure, some white background designs too! Here I paid attention to which shades of grey are used in the text. Mostly it is a middle to dark grey, rather than black, which might be because black is too harsh against the crisp background.
 |
| Fig 6 |
 |
| Fig 7 |
 |
| Fig 8 |
Some pale shades do not provide enough contrast, as seen above.
 |
| Fig 9 |
So there is evidence everywhere in screen design that both dark on white text and white on dark can work, which means I'll have to likely make my own decision on the matter. Since I am going to put my survey out soon, Simone and I agreed that it would be a good idea to include images with darker backgrounds and ask respondents which they preferred. It will be interesting to see which one comes out more popular!
Image References
JusDot, unknown. Just Dot Media Services website [online] Available at: www.justdot.com
[Accessed 27th March 2015]
LA Bubbly, 2015. LA Bubbly website [online] Available at: labubbly.com
[Accessed 27th March 2015]
Lloyd, Peter. 2014. Handsome Copy homepage [online] Available at: www.handsomecopy.com
[Accessed 27th March 2015]
Apple, 2015. Mac Pro homepage [online] Available at:
[Accessed 27th March 2015]
Trananh, Jackie. 2013. Jackie Trananh homepage [online] Available at: http://jackietrananh.com
[Accessed 27th March 2015]
Francies, Craig. 2015. Crazy Designs UK website [online] Available at: http://crazydesigns.co.uk
[Accessed 27th March 2015]
Flattyshadow, 2014. Flattyshadow homepage [online] Available at: http://flattyshadow.com
[Accessed 27th March 2015]
Apple, 2015. Apple Macbook Pro page [online] Available at: http://www.apple.com/macbook/
[Accessed 27th March 2015]
Friends of The Web, 2015. Friends of The Web Homepage [online] Available at: http://friendsoftheweb.com
[Accessed 27th March 2015]








BookMyEssay is the best Law Assignment Help service provider online in Australia for those who cannot complete their assignments. Then they can contact BookMyEssay and ask to do their assignment.
ReplyDeleteKerala tour package - Book Kerala Packages at Best Price with Travel Triangle. Get Best Offers on Kerala Tour Packages with Airfare, Hotel and Sightseeing.
ReplyDelete